经常写博文的朋友对床图肯定不陌生。使用markdown撰写博客,将图片放在床图网站生成外链统一管理,这样一份博文就可以发布在不同的平台。不过免费的床图网站有时不稳定,付费价格又都不便宜。
可以使用Github+jsDelivr的方式搭建个人床图,既稳定又快速还免费。
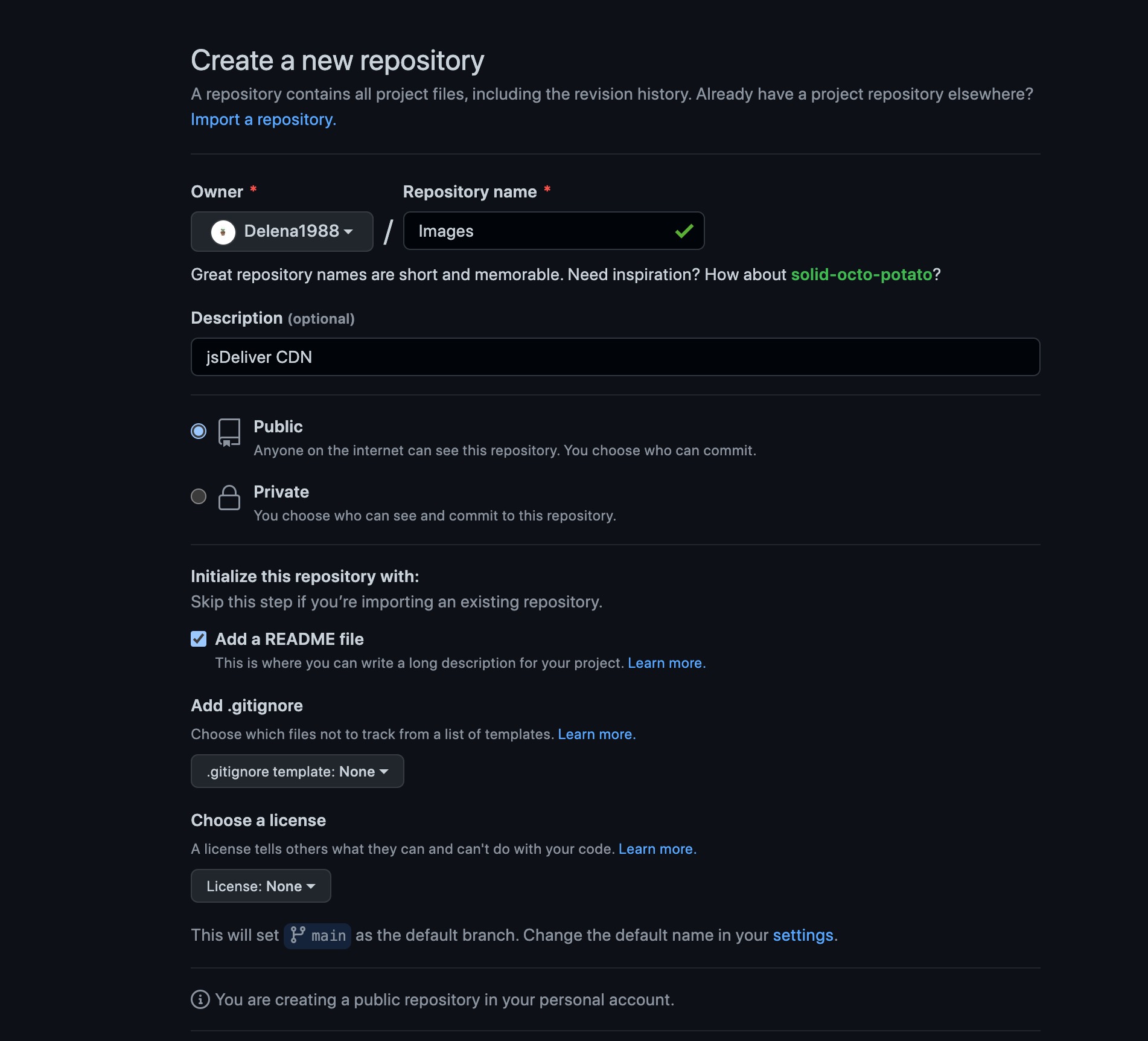
一、在Github建立一个仓库

图片就是保存在github仓库,每个仓库有1个G的容量限制。1个G?不叫事,那能存很多图片。如果你图片存满,那再建个新仓库就是了。
众所周知,Github的资源在国内加载速度比较慢,所以需要用到一种CDN技术来加速。
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
jsDelivr(https://cdn.jsdelivr.net)就是一种免费且快速的CDN,通过jsDelivr引用资源GIthub图片资源,即可实现图片加速。
使用方法:
1 | https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径 |
官网有更多说明:
1 | // 加载任何Github发布、提交或分支 |
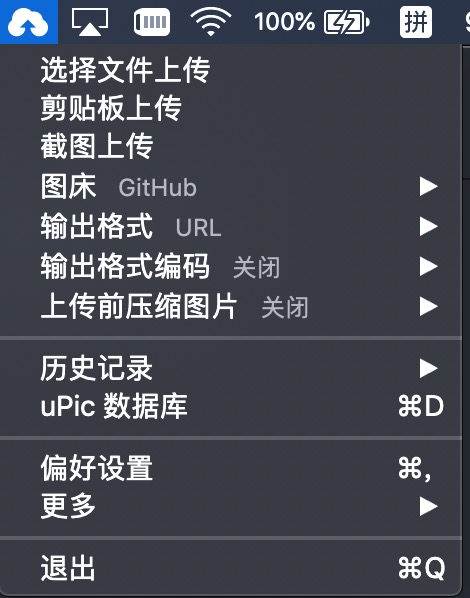
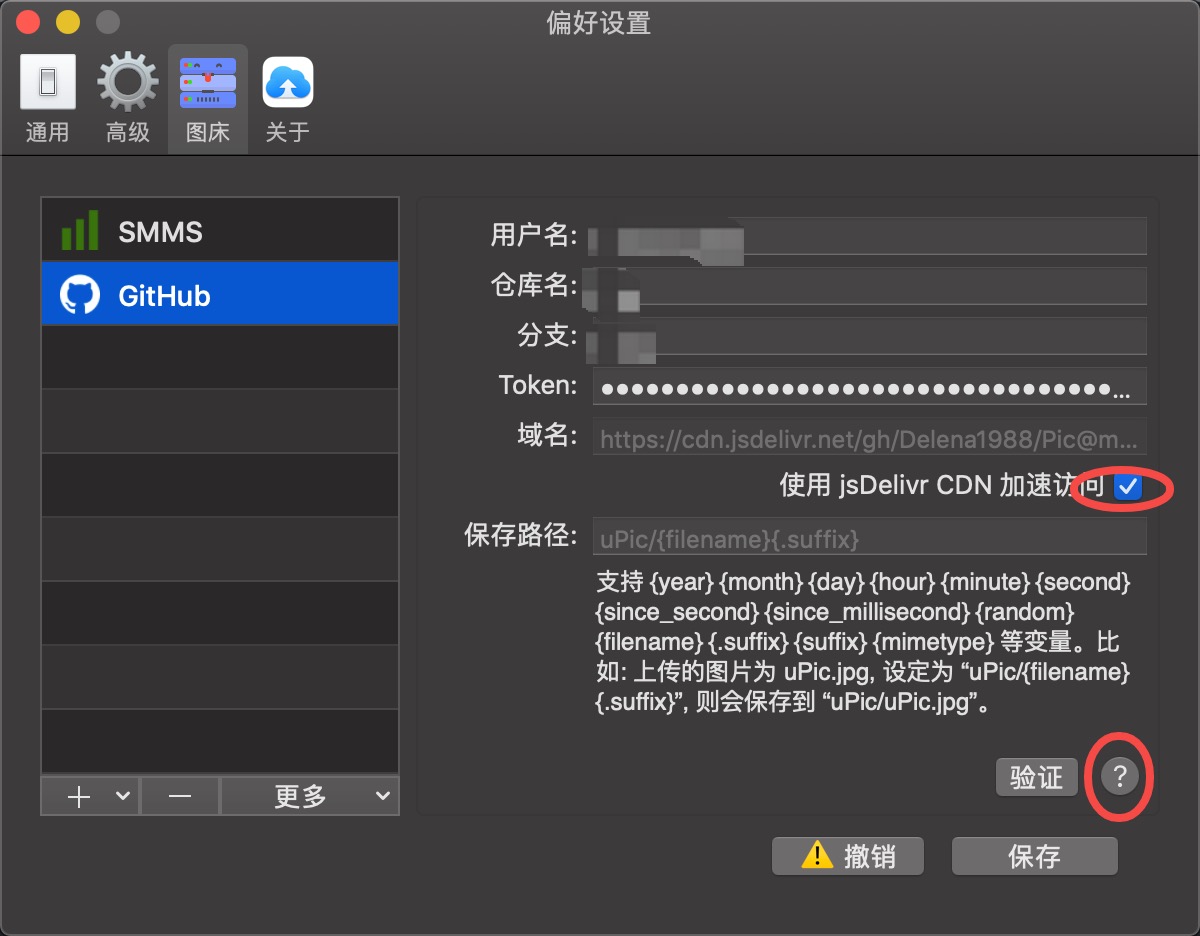
二、配置uPic
下载地址:uPic
Github token如何获取可点击“ ? ”查看
勾选使用jsDeliver CDN加速访问

三、使用
可以选择粘贴板、文件上传,上传成功图片地址自动复制到剪切板,可直接复制使用